We’re thrilled to unveil the new Lazy Render, our latest innovation designed to boost your website’s loading speed significantly. This feature dynamically renders web elements only as they approach the viewport, minimizing unnecessary browser workload and enhancing overall performance.
Integrations
Currently, Lazy Render integrates with the following page builders:
- Gutenberg
- Elementor
- Divi
- Breakdance
- Oxygen
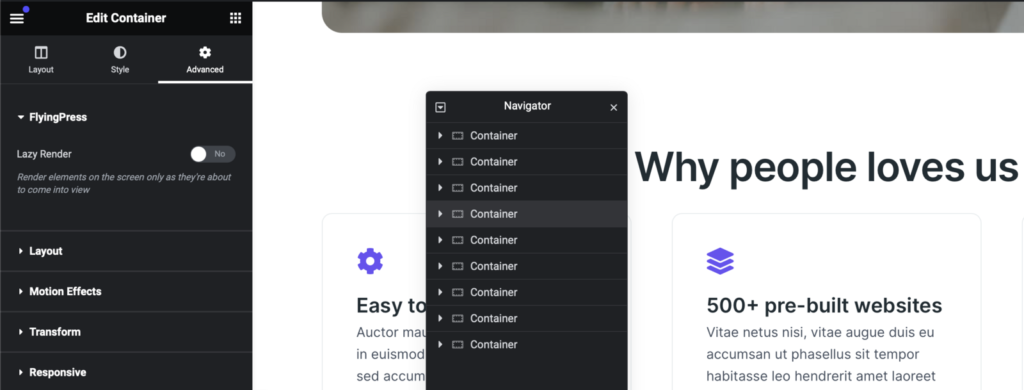
Here is an example in Elementor:

We’re committed to expanding our compatibility list and are excited to announce that more integrations with other leading page builders are on the horizon.
Even if your page builder is not supported, you can use our custom CSS class “lazy-render” to lazy render anything. Read more in our documentation.
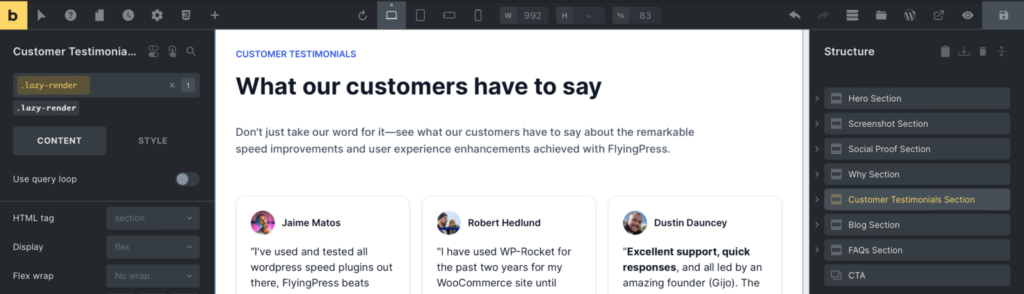
Example in Bricks Builder:

Removing CSS-based lazy render
The previous Lazy Render using CSS has now been removed as the new engine is far more advanced and efficient.
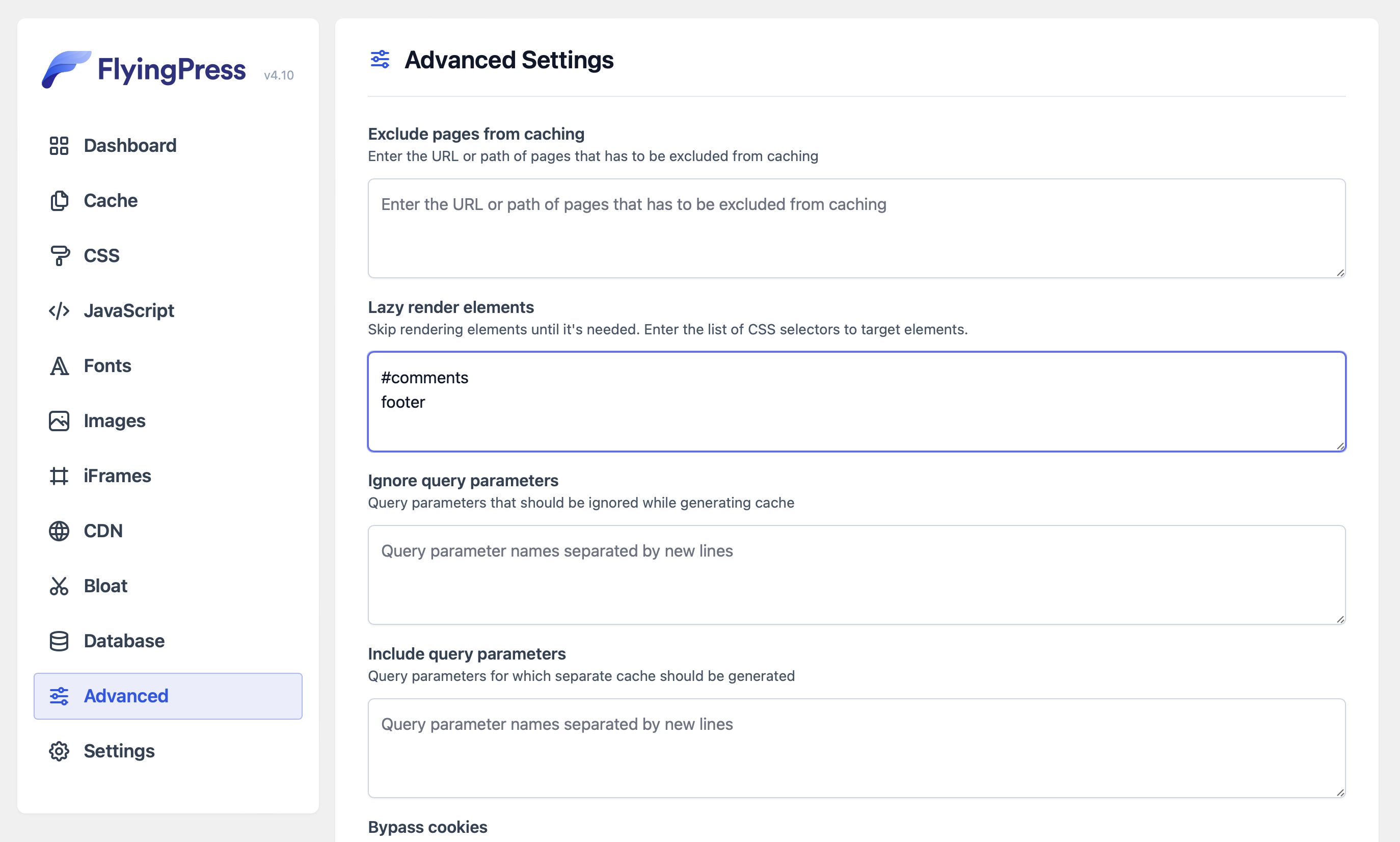
You can still use Lazy Render by CSS selectors under the Advanced Settings:

Efficient and SEO-Friendly
Lazy Render cleverly reduces the DOM size by keeping elements out of the DOM until necessary, directly addressing the “Avoid an excessive DOM size” warning from tools like Google PageSpeed Insights. Plus, it’s fully SEO-optimized with `noscript` tags, ensuring content is accessible even without JavaScript.